문서 홈 → 보기 & 데이터 분석 → Atlas Charts
인증되지 않은 차트 임베드
차트 데이터를 보기 위해 인증할 필요 없이 웹 애플리케이션에 차트를 임베드할 수 있습니다. 임베디드 차트에 대한 액세스를 제한하려면 인증된 임베디드 차트 튜토리얼을 참조하세요.
전제 조건
차트에 인증되지 않은 임베딩을 활성화하려면 대시보드 작성자 여야 합니다.
절차
차트에 인증되지 않은 임베딩 활성화
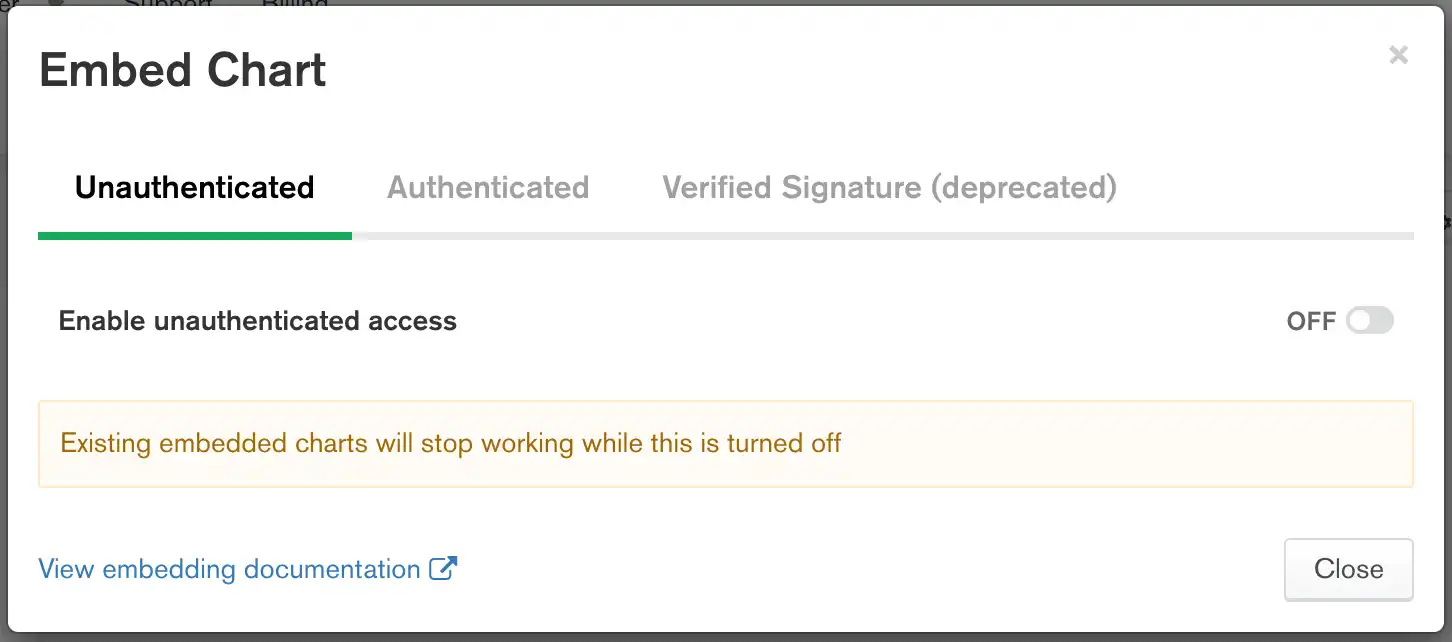
인증되지 않은 임베딩을 활성화하여 Charts ID와 Charts 기본 URL을 생성합니다. 웹 페이지에 차트를 표시하려면 ID와 Charts Base URL이 필요합니다.
(선택 사항) 차트에서 필터링 가능한 필드를 지정합니다.
차트 뷰어에서 데이터를 필터링할 수 있는 필드를 지정합니다. 기본적으로 필드는 지정되지 않으므로, 하나 이상의 필드를 명시적으로 허용할 때까지 차트를 필터링할 수 없습니다.
또는 Allow all fields in the data source used in this chart 을 선택하여 차트의 모든 필드를 지정할 수 있습니다.
필터링 가능한 필드에 대해 자세히 알아보려면 필터링 가능한 필드 지정을 참조하세요.
차트를 표시하는 웹 앱 만들기
차트를 표시하는 앱이 이미 있는 경우 인증되지 않은 임베디드 차트를 추가할 준비가 된 것입니다. 그렇지 않은 경우 나머지 단계를 진행하여 새 앱을 만듭니다.
MongoDB는 GitHub 리포지토리 에서 사전 빌드된 예제 앱을 제공합니다. 임베딩 SDK를 사용하여 인증되지 않은 임베딩된 차트를 표시하는 방법을 보여줍니다.
GitHub 리포지토리 복제 모든 예제 앱을 가져옵니다. 인증되지 않은 예제를 실행하는 방법에 대한 지침은 추가 unauthenticated 정보 를 참조하세요. 디렉토리에 있는 파일입니다. 앱을 그대로 실행하거나 원하는 차트를 사용하도록 사용자 지정할 수 있습니다.
Node.js 앱 사용자 지정
편집해야 하는 모든 줄은 ~REPLACE~ 이 포함된 주석으로 표시되어 있습니다.
Charts 기본 URL 입력
기존 Charts 기본 URL을 표시하려는 Charts의 기본 URL로 바꿉니다. Your Charts 기본 URL은 임베딩 옵션 모달 창에서 볼 수 있습니다. 차트 임베딩을 활성화하는 방법에 대한 자세한 지침은 임베딩 SDK 를 참조하세요.
const sdk = new ChartsEmbedSDK({ baseUrl: "https://charts.mongodb.com/charts-embedding-examples-wgffp" // Optional: ~REPLACE~ with the Base URL from your Embed Chart dialog });
다음 코드 스니펫과 같이 HTML 페이지에 인라인 Javascript와 함께 Embedding SDK를 포함할 수도 있습니다.
<script src="https://s3.amazonaws.com/stitch-sdks/js/bundles/4.6.0/stitch.js"></script> <script src="https://unpkg.com/@mongodb-js/charts-embed-dom"></script>
차트 ID 입력
기존 차트 ID를 표시하려는 차트의 ID로 바꿉니다. 차트 ID는 임베딩 옵션 모달 창에서 볼 수 있습니다. 차트 임베딩을 활성화하는 방법에 대한 자세한 지침은 임베딩 SDK 를 참조하세요.
const chart = sdk.createChart({ chartId: "735cfa75-15b8-483a-bc2e-7c6659511c7c", // Optional: ~REPLACE~ with the Chart ID from your Embed Chart dialog height: "700px" // Additional options go here });
앱 사용자 지정이 완료되면 앱을 실행할 준비가 된 것입니다.