Was ist der MEAN-Stack?
Was ist der MEAN-Stack?
Eines der häufigsten Beispiele für diese „standardisierten Bausteine“ ist der sogenannte MEAN-Stack. Erfahren Sie, was der MEAN-Stack ist, wie er funktioniert, welche Vor- und Nachteile der MEAN-Stack hat und wie er üblicherweise verwendet wird.
Der MEAN-Stack ist ein JavaScript-basiertes Framework für die Entwicklung skalierbarer Webanwendungen. Der Begriff MEAN ist ein Akronym für MongoDB, Express, Angular und Node - die vier Schlüsseltechnologien, die die Schichten des Technology-Stack bilden.
- MongoDB: Eine objektorientierte NoSQL-Datenbank, die für die Verwendung mit Cloud-Anwendungen konzipiert wurde
- Express(.js): Ein Webanwendungs-Framework für Node(.js), das Interaktionen zwischen dem Frontend (z. B. der Client-Seite) und der Datenbank unterstützt
- Angular(.js): Oft als „Frontend“ bezeichnet; ein clientseitiges JavaScript-Framework zur Erstellung dynamischer Webanwendungen, die mit interaktiven Benutzeroberflächen arbeiten
- Node(.js): Der führende JavaScript-Webserver für die Entwicklung skalierbarer Netzwerkanwendungen
Inhaltsverzeichnis
MEAN vs. MERN vs. MEVN – was ist der Unterschied?
Der MEAN-Stack ist eines der beliebtesten Technologiekonzepte zum Erstellen von Webanwendungen, es stehen jedoch auch Alternativen zur Verfügung, darunter:
- MERN: Der MERN-Stack ersetzt einfach das „A“ in MEAN (z. B. AngularJS) durch das „R“ von ReactJS.
- MEVN: Der MEVN-Stack ersetzt das „A“ in MEAN durch das „V“ von Vue.js.
Der Hauptunterschied zwischen MEAN, MERN und MEVN besteht darin, dass jedes von ihnen unterschiedliche Optionen für die Front-End-Entwicklung (z. B. clientseitig) bietet, während für die Back-End-Entwicklung (z. B. serverseitig) weiterhin MongoDB, Express.js und Node.js verwendet werden. Zu den Faktoren, die Entwicklern bei der Entscheidung helfen, welchen Technologie-Stack sie einsetzen sollen, gehören:
- Vertrautheit der Entwickler: Ein wichtiger Faktor bei der Wahl des Frameworks ist die Vertrautheit der Entwickler. Viele Entwicklungsteams wählen einen Stack auf Grundlage der Erfahrung und des Komfortniveaus der Teammitglieder aus und gehen davon aus, dass dies keine wesentlichen Auswirkungen auf die Projektergebnisse hat.
- Single Page Applications (SPAs): Beim Erstellen komplexer, funktionsreicher SPAs entscheiden sich Entwickler häufig für den MEAN-Stack, da AngularJS (von Google verwaltet) sich gut für komplizierte Webanwendungen eignet.
- Große Anwendungen, die eine schnelle Benutzeroberfläche erfordern: ReactJS (z. B. im MERN stack) wird von Meta verwaltet und ist eine JavaScript-Bibliothek, die sich besonders für die Erstellung schneller, interaktiver Benutzeroberflächen eignet. Darüber hinaus bietet das MERN Framework eine hohe Leistung und Skalierbarkeit, die bei der Erstellung umfangreicher Anwendungen wünschenswert ist.
- Einfachheit: Vue.js (z. B. im MEVN-Stack) ist ein progressives JavaScript-Framework, das einfach zu verwenden ist und für seine einfache Integration bekannt ist. Entwickler, die eine einfache, schnelle Entwicklung kleiner bis mittelgroßer Anwendungen wünschen, entscheiden sich häufig für MEVN.
Wie funktioniert der MEAN-Stack?
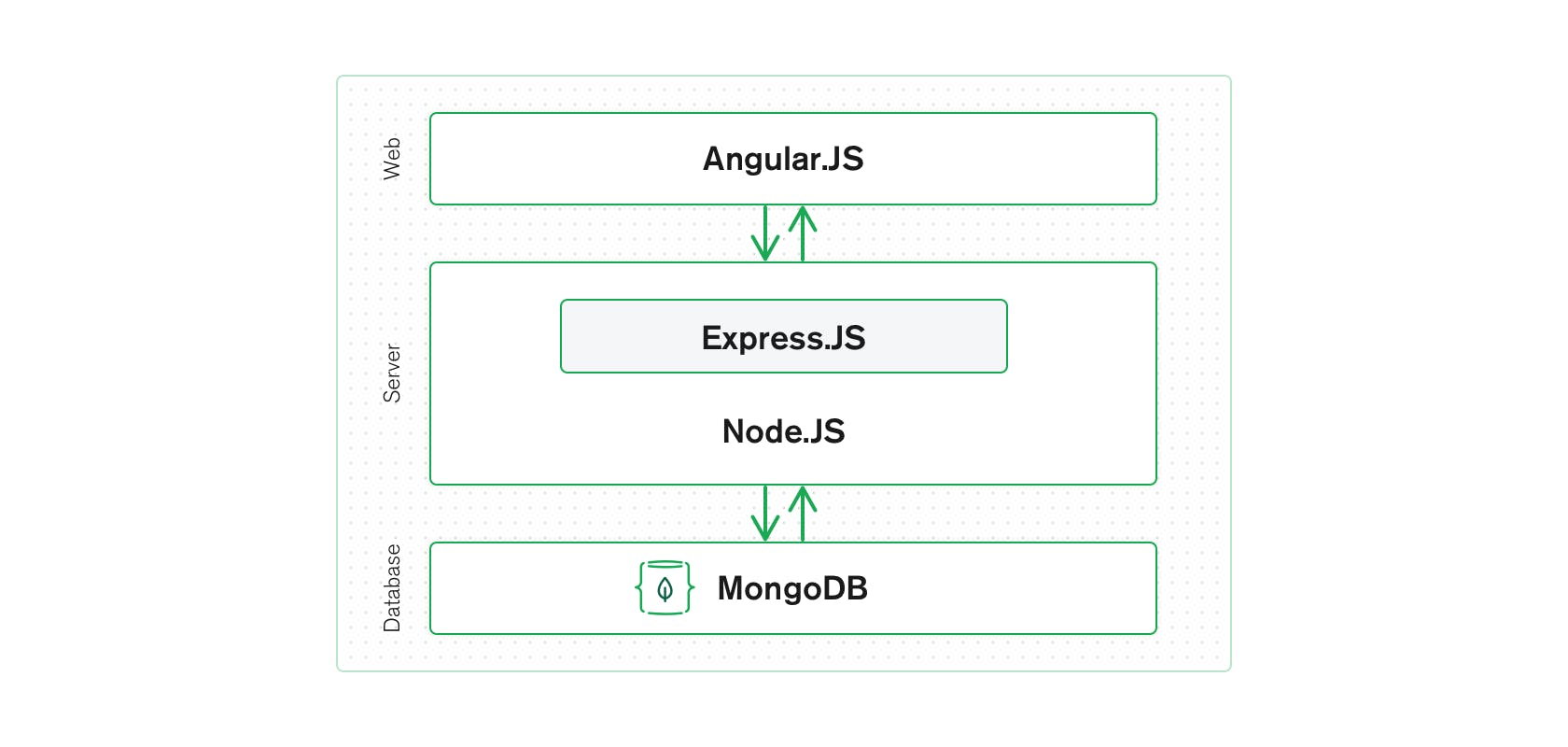
MEAN-Stack-Komponenten
Die MEAN-Architektur ist für die Erstellung von Webanwendungen in JavaScript konzipiert und die Handhabung von JSON ist unglaublich einfach.

MEAN Stack Komponenten
Angular.js Frontend
Ganz oben im MEAN Stack befindet sich Angular.js, das selbsternannte „JavaScript MVW Framework“ (MVW steht für „Model View and Whatever“).
Mit Angular.js können Sie Ihre HTML-Tags mit Metadaten erweitern, um dynamische, interaktive Web-Erlebnisse viel effizienter zu erstellen, als wenn Sie diese beispielsweise selbst mit statischem HTML und JavaScript (oder jQuery) erstellen würden.
Angular bietet allen Schnickschnack, den Sie von einem Frontend-JavaScript-Framework erwarten, einschließlich Formularvalidierung, Lokalisierung und Kommunikation mit Ihrem Backend-Service.
Express.js- und Node.js-Serverebene
Die nächste Ebene ist Express.js, das auf einem Node.js-Server läuft. Express.js bezeichnet sich selbst als „schnelles, unvoreingenommenes, minimalistisches Web-Framework für Node.js“, und genau das ist es auch.
Express.js verfügt über leistungsstarke Modelle für das URL-Routing (Abgleichen einer eingehenden URL mit einer Serverfunktion) und die Verarbeitung von HTTP-Anfragen und -Antworten. Indem Sie XML-HTTP-Anfragen (XHRs), GETs oder POSTs von Ihrem Angular.js-Frontend aus stellen, können Sie eine Verbindung zu Express.js-Funktionen herstellen, die Ihre Anwendung antreiben.
Diese Funktionen verwenden wiederum die Node.js-Treiber von MongoDB, entweder über Callbacks oder Promises, um auf Daten in Ihrer MongoDB-Datenbank zuzugreifen und diese zu aktualisieren.
MongoDB Datenbank-Tier
Wenn Ihre Anwendung Daten speichert (Benutzerprofile, Inhalte, Kommentare, Uploads, Ereignisse usw.), benötigen Sie eine Datenbank, die genauso einfach zu handhaben ist wie Angular, Express und Node.
Hier kommt MongoDB ins Spiel: Im Angular.js-Frontend erstellte JSON-Dokumente können an den Express.js-Server gesendet werden, wo sie verarbeitet und (vorausgesetzt, sie sind gültig) direkt in MongoDB zum späteren Abruf gespeichert werden können.
Wenn Sie MongoDB auf einfache Weise optimal nutzen möchten, sollten Sie sich MongoDB Atlas ansehen. Dadurch erhalten Sie integrierte, vollständige Datenbanksicherheit und cross-cloud Skalierbarkeit mit nur einem Mausklick. Mehr dazu später auf dieser Seite.
Vorteile des MEAN-Stack
MEAN-Anwendungen können auf vielfältige Weise mit einem plattformübergreifenden Write-Once-Ansatz verwendet werden. Während MEAN besonders für Echtzeitanwendungen geeignet ist, insbesondere für solche, die nativ in der Cloud ausgeführt werden, und einseitige (dynamische) Webanwendungen, die in Angular.js erstellt wurden, kann es auch für andere Anwendungsfälle verwendet werden, z. B.:
- Tools für das Workflow-Management.
- Websites zur Aggregation von Nachrichten.
- To-Do- und Kalenderanwendungen.
- Interaktive Foren.
Es gibt noch viele weitere Verwendungsmöglichkeiten für den MEAN-Stack.
Da alle Komponenten auf JavaScript und JSON basieren, ist die Integration zwischen den Stack-Komponenten intuitiv und unkompliziert.
Darüber hinaus sind das E und A von MEAN (Express und Angular) zwei der beliebtesten und am besten unterstützten JavaScript-Frameworks für die Backend- bzw. Frontend-Entwicklung. Express macht das Routing und Verwalten von HTTP-Anfragen und -Antworten sehr einfach und bietet hervorragende Unterstützung für Middleware, um JSON-Endpunkte und Formularbeiträge zu bewältigen. Angular ist ein leistungsstarkes Tool zum Erstellen dynamischer HTML-Seiten, die mit einem Backend-Server kommunizieren.
Ganz gleich, ob Sie eine API mit hohem Durchsatz, eine einfache Webanwendung oder einen Microservice erstellen, MEAN ist der ideale Stack für die Erstellung von Node.js Anwendungen.
Alle Komponenten des MEAN-Stack sind Open Source und bieten Entwicklern daher eine großzügige, kostenlose Möglichkeit.
Nachteile des MEAN-Stack
JavaScript ist eine großartige moderne Sprache, aber sie wurde ursprünglich nicht für die Entwicklung von Back-End-Servern entwickelt. Da die Grundlage des MEAN-Stack, einschließlich des Back-End-Servers, JavaScript ist, kann es aufgrund der Natur von JavaScript zu Parallelitäts- und Leistungsproblemen beim Skalieren kommen.
Da die Entwicklung so schnell vonstatten geht, kann es außerdem vorkommen, dass Geschäfts- und Serverlogik schlecht isoliert sind, was zu Spaghetti-Code und schlechten Praktiken führen kann.
Obwohl es viele Leitfäden und Tutorials gibt, enthalten diese in der Regel keine konkreten JS-Codierungsrichtlinien, die für diesen Stack geeignet sind. Deshalb kann etwas, das bei einer Anwendung wirklich gut funktioniert hat, bei einer anderen zu Problemen führen.
Wann kann der MEAN-Stack verwendet werden?
MEAN folgt dem traditionellen dreistufigen Stack-Muster, einschließlich der Anzeigeebene (Angular.js), Anwendungsebene (Express.js und Node.js) und Datenbankebene (MongoDB).
Wenn Sie eine JavaScript-Anwendung erstellen, insbesondere in Node.js, sollten Sie sich MEAN ernsthaft ansehen.
MongoDB speichert Daten in einem JSON-ähnlichen Format (BSON, eine binäre JSON-Erweiterung), die MongoDB-Abfrage-APIs sind in JSON definiert und seine Befehlszeilenschnittstelle (CLI) ist ein JavaScript-Interpreter. MongoDB ist nicht nur im Wesentlichen ein JavaScript/JSON-Datenspeicher, sondern bietet auch zahlreiche erweiterte Funktionen wie Indizierung und Abfragen tiefer JSON-Dokumente, verfügt über leistungsstarke native Node.js-Treiber und ist für horizontale Skalierung konzipiert. Noch einfacher ist die Entwicklung von Apps in der Cloud mit MongoDB Atlas, der cloudnativen Datenbank als Service von den Machern von MongoDB.
Ganz gleich, ob Sie eine API mit hohem Durchsatz, eine einfache Webanwendung oder einen Microservice erstellen, MEAN ist der ideale Stack für die Erstellung von Node.js Anwendungen.
Verwenden des MEAN-Stack mit MongoDB Atlas
Der MongoDB Node.js-Treiber macht das Arbeiten mit MongoDB innerhalb eines Node.js-Skripts für Entwickler einfach und intuitiv – so sparen sie Zeit und steigern ihre Produktivität.
Als Nächstes benötigen Sie eine MongoDB-Datenbank. Der einfachste Weg, mit MongoDB zu beginnen, besteht darin, einen kostenlosen Cluster in MongoDB Atlas zu erstellen. Die vollständig verwaltete Entwickler-Datenplattform von MongoDB.
Atlas-Datenbanken lassen sich leicht bereitstellen und skalieren und bieten Ihnen eine konsistente URI für die Verbindung. Siehe die offizielle MongoDB-Dokumentation zum Herstellen einer Verbindung zu einem Cluster.
Darüber hinaus sind Atlas-Verbindungen standardmäßig mit integriertem Benutzernamen/Passwort und TLS-End-to-End-Verschlüsselung ausgestattet. Darüber hinaus können Sie über diese Verbindungen erweiterte MongoDB-Sicherheitsfunktionen wie Zertifikat-/IAM-Authentifizierung, LDAP, Verschlüsselung im Ruhezustand und Auditing per Mausklick nutzen.
Darüber hinaus kann ein Atlas-Projekt die Anwendungsplattform Atlas App Services nutzen, um viele Authentifizierungsanbieter wie Google, Facebook, JWT und benutzerdefinierte Authentifizierung einfach zu integrieren.
Das Skalieren und Verwalten von Atlas ist sehr einfach; der größte Vorteil besteht darin, dass es die wertvollste Ebene des MEAN-Stack unterstützt und sichert: die Datenebene.
How sicher ist der MEAN-Stack?
Wir empfehlen die Verwendung des MEAN-Stack mit MongoDB Atlas, da Atlas über integrierte Anmeldeinformationen, eine Firewall und eine End-to-End-Verschlüsselung verfügt, was die beste Grundlage für die Sicherung Ihres MongoDB darstellt.
Darüber hinaus verfügt der MEAN-Stack über eine konkrete dreistufige Trennung, die bei Verwendung mit Best Practices und korrekter Netzwerkisolation Ihre Endbenutzer daran hindern sollte, auf die Geschäftslogik und darüber hinaus auf Ihre Datenbankebene zuzugreifen. Daher ist Ihre Anwendung standardmäßig so konzipiert, dass böswillige Benutzerinteraktionen, die Ihre Anwendung gefährden könnten (Query Injection, Code-Manipulation, Port-Spoofing usw.), vermieden werden.
FAQs
Ist der MEAN-Stack leicht zu lernen?
Die MEAN-Stack-Foundation basiert auf intuitiver JavaScript-Entwicklung und ist eine natürliche Datenbank für JSON-Strukturen wie MongoDB, wodurch diese Lösung einfach anzupassen und zu warten ist. Viele Entwickler finden den MEAN-Stack einfacher zu erlernen als andere Optionen.
Die Leichtigkeit und Geschwindigkeit des Lernens des MEAN-Stack hängt auch von einigen Faktoren ab:
- JavaScript-Kenntnisse: Angesichts der Tatsache, dass MEAN-Entwickler sich auf JavaScript verlassen, ist ein gutes Verständnis von JavaScript sehr hilfreich.
- Allgemeine Erfahrung in der Webentwicklung: Frühere Erfahrungen in der Webentwicklung sowie jegliche Vertrautheit mit Frameworks oder Bibliotheken wie AngularJS, ReactJS, Vue.js oder Express.js machen das Erlernen des MEAN-Stack intuitiver.
- Asynchrone Programmierung: Es ist hilfreich, mit asynchronen Konzepten wie Callbacks, Promises und dem Schlüsselwort async function/await vertraut zu sein, da Node.js auf asynchroner, ereignisgesteuerter Programmierung basiert.
- NoSQL-Datenbanken: Ein Verständnis von NoSQL-Datenbanken ist hilfreich, da MongoDB eine objektorientierte NoSQL-Datenbank ist.
Vor diesem Hintergrund ist es sicherlich nicht erforderlich, über all dieses Wissen zu verfügen, um den MEAN-Stack zu erlernen. Es gibt eine Vielzahl von Tutorials, Kursen und Communitys im Internet, mit denen Sie sich das Wissen und die Fähigkeiten aneignen können, die für die MEAN-Stack-Entwicklung erforderlich sind.
Ist MEAN eine Full-Stack-Lösung?
Was ist der Unterschied zwischen Full Stack und dem MEAN-Stack?
Was ist der Unterschied zwischen Full Stack und dem MEAN-Stack? Sowohl der MEAN-Stack als auch der Full-Stack umfassen die Front-End- (z. B. Client-Seite), Back-End- (Server-Seite) und Datenbankentwicklung. Das Wissen eines Full-Stack-Entwicklers umfasst jedoch oft eine größere Bandbreite und Tiefe an Fähigkeiten und Technologien als die MEAN-Stack-Bausteine. Einige Beispiele für zusätzliches Full-Stack-Entwicklerwissen sind:
- Sprachen: Full-Stack-Entwickler verlassen sich auf Frontend-Sprachen wie HTML, CSS und JavaScript sowie auf Backend-Sprachen wie Python, PHP, Java, C++ und Ruby. MEAN-Entwickler machen sich mit MongoDB, Express.js, AngularJS und Node.js vertraut.
- Wissensspektrum: Full-Stack-Entwickler arbeiten mit dem gesamten Spektrum der Webentwicklung, wie z. B. dem Design der Benutzeroberfläche, der serverseitigen Implementierung der Logik, der Datenbankadministration/-verwaltung sowie der allgemeinen Anwendungsleistung und -sicherheit. MEAN-Entwickler konzentrieren sich stärker auf die MEAN-Bausteine allein.
- Datenbanken: Full-Stack-Entwickler müssen sowohl SQL- als auch NoSQL-Datenbanken gut verstehen, während MEAN-Stack-Entwickler nur über Kenntnisse in MongoDB (z. B. NoSQL-Datenbank) verfügen müssen.