Building a Flask and MongoDB App with Azure Container Apps
Rate this article
For those who want to focus on creating scalable containerized applications without having to worry about managing any environments, this is the tutorial for you! We are going to be hosting a dockerized version of our previously built Flask and MongoDB Atlas application on Azure Container Apps.
Azure Container Apps truly simplifies not only the deployment but also the management of containerized applications and microservices on a serverless platform. This Microsoft service also offers a huge range of integrations with other Azure platforms, making it easy to scale or improve your application over time. The combination of Flask, Atlas, and Container Apps allows for developers to build applications that are capable of handling large amounts of data and traffic, while being extremely accessible from any machine or environment.
The specifics of this tutorial are as follows: We will be cloning our previously built Flask application that utilizes CRUD (create, read, update, and delete) functionality applying to a “bookshelf” created in MongoDB Atlas. When properly up and running and connected to Postman or using cURL, we can add in new books, read back all the books in our database, update (exchange) a book, and even delete books. From here, we will dockerize our application and then we will host our dockerized image on Azure Container Apps. Once this is done, anyone anywhere can access our application!
The success of following this tutorial requires a handful of prerequisites:
- Access and clone our Flask and MongoDB application from the GitHub repository if you would like to follow along.
- Microsoft Azure subscription.
- Python 3.9+.
- Postman Desktop (or another way to test our functions).
Before we continue on to containerizing our application, please ensure you have a proper understanding of our program through this article: Scaling for Demand: Deploying Python Applications Using MongoDB Atlas on Azure App Service. It goes into a lot of detail on how to properly build and connect a MongoDB Atlas database to our application along with the intricacies of the app itself. If you are a beginner, please ensure you completely understand the application prior to containerizing it through Docker.
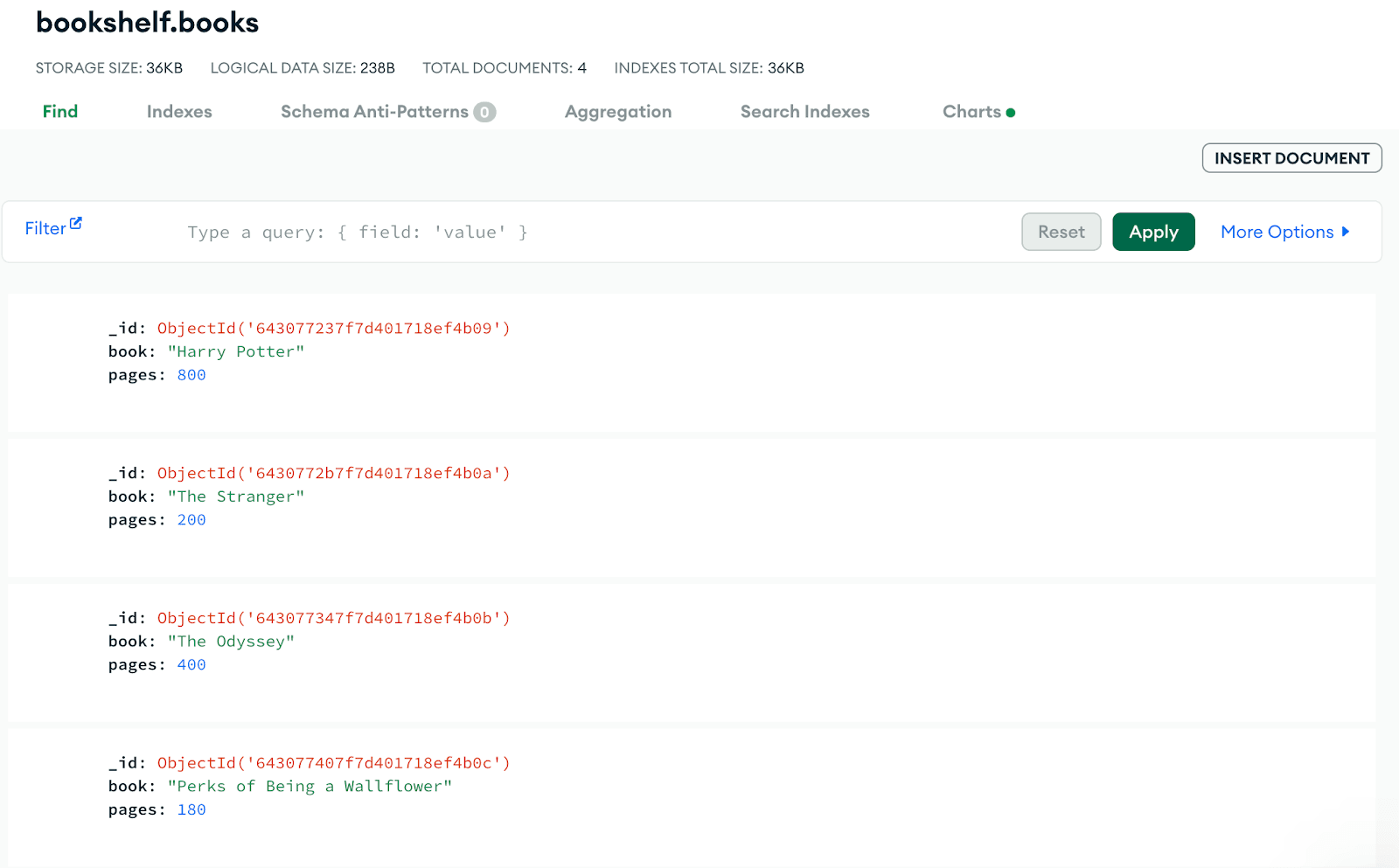
Before moving on in our demo, if you’ve followed our previous demo linked above, this is how your Atlas database can look. These books were added in at the end of the previous demo using our endpoint. If you’re using your own application, an empty collection will be supported. But if you have existing documents, they need to support our schema or an error message will appear:

We are starting with four novels with various pages. Once properly connected and hosted in Azure Container Apps, when we connect to our
/books endpoint, these novels will show up.Once you have a cloned version of the application, it’s time to create our Dockerfile. A Dockerfile is important because it contains all of the information and commands to assemble an image. From the commands in a Dockerfile, Docker can actually build the image automatically with just one command from your CLI.
In your working directory, create a new file called
Dockerfile and put in these commands:Please ensure your
requirements.txt file is placed under a new folder called /config. This is so we can be certain our requirements.txt file is located and properly copied in with our Dockerfile since it is crucial for our demo.Our base image
python:3.9-slim-buster is essential because it provides a starting point for creating a new container image. In Docker, base images contain all the necessary components to successfully build and run an application. The rest of the commands copy over all the files in our working directory, expose Flask’s default port 5000, and specify how to run our application while allowing network access from anywhere. It is crucial to include the --host=0.0.0.0 because otherwise, when we attempt to host our app on Azure, it will not connect properly.In our app.py file, please make sure to add the following two lines at the very bottom of the file:
This once again allows Flask to run the application, ensuring it is accessible from any network.
You can test and make sure your app is properly dockerized with these commands:
Build:
docker build --tag azurecontainerappsdemo . Run:
docker run -d -p 5000:5000 -e "CONNECTION_STRING=<MONGODB_ATLAS_URI_STRING_HERE>" azurecontainerappsdemoYou should see your app up and running on your local host.
Now, we can use Azure Container Apps to run our containerized application without worrying about infrastructure on a serverless platform. Let’s go over how to do this.
We are going to be building and pushing our image to our Azure Container Registry in order to successfully host our application. To do this, please make sure that you are logged into Azure. There are multiple ways to create an Azure Container Registry: through the user interface, the command line, or even through the VSCode extension. For simplicity, this tutorial will show how to do it through the user interface.
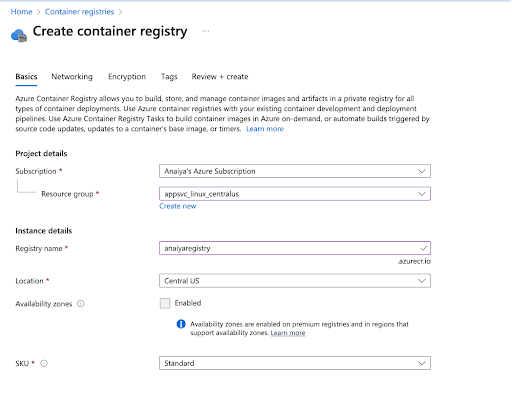
Our first step is to log into Azure and access the Container Registry service. Click to create a new registry and you will be taken to this page:

Choose which Resource Group you want to use, along with a Registry Name (this will serve as your login URL) and Location. Make a note of these because when we start our Container App, all these need to be the same. After these are in place, press the Review and Create button. Once configured, your registry will look like this:
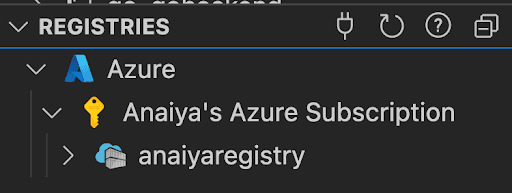
Now that you have your container registry in place, let’s access it in VSCode. Make sure that you have the Docker extension installed. Go to registries, log into your Azure account, and connect your registry. Mine is called “anaiyaregistry” and when set up, looks like this:

Now, log into your ACR using this command:
docker login <azure registry url>As an example, mine is:
docker login anaiyaregistry.azurecr.ioYou will have to go to Access Keys inside of your Container Registry and click on Admin Access. Then, use that username and password to log into your terminal when prompted. If you are on a Windows machine, please make sure to right-click to paste. Otherwise, an error will appear:

When you’ve successfully logged in to your Azure subscription and Azure Registry, we can move on to building and pushing our image.
We need to now build our image and push it to our Azure Container Registry.
If you are using an M1 Mac, we need to reconfigure our image so that it is using
amd64 instead of the configured arm64. This is because at the moment, Azure Container Apps only supports linux/amd64 container images, and with an M1 machine, your image will automatically be built as arm. To get around this, we will be utilizing Buildx, a Docker plugin that allows you to build and push images for various platforms and architectures.If you are not using an M1 Mac, please skip to our “Non-M1 Machines” section.
To install
buildx on your machine, please put in the following commands:docker buildx installTo enable
buildx to use the Docker CLI, please type in:docker buildx create –useOnce this runs and a randomized container name appears in your terminal, you’ll know
buildx has been properly installed.The command to build our image is as follows:
docker buildx build --platform linux/amd64 --t <azure registry url>/<image name>:<image tag> --output type=docker .As an example, my build command is:
docker buildx build --platform linux/amd64 --t anaiyaregistry.azurecr.io/azurecontainerappsdemo:latest --output type=docker .Specifying the platform you want your image to run on is the most important part. Otherwise, when we attempt to host it on Azure, we are going to get an error.
Once this has succeeded, we need to push our image to our registry. We can do this with the command:
docker push <azure registry url>/<image name>:<image tag>As an example, my push command is:
docker push anaiyaregistry.azurecr.io/azurecontainerappsdemo:latestIf you have a non-M1 machine, please follow the above steps but feel free to ignore installing
buildx. For example, your build command will be:docker build --t <azure registry url>/<image name>:<image tag> --output type=docker .Your push command will be:
docker push <azure registry url>/<image name>:<image tag>For Windows machines, please use the following build command:
docker build --t <azure registry url>/<image name>:<image tag> .And use the following push command:
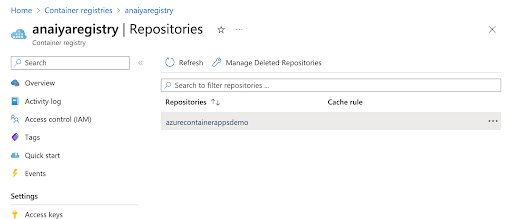
docker push <image name>:<image tag>Once your push has been successful, let’s ensure we can properly see it in our Azure user interface. Access your Container Registries service and click on your registry. Then, click on Repositories.

Click again on your repository and there will be an image named
latest since that is what we tagged our image with when we pushed it. This is the image we are going to host on our Container App service.We are going to be creating our container app through the Azure user interface.
Access your Container Apps service and click Create.
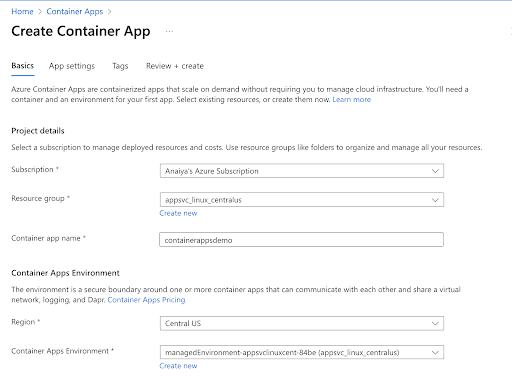
Now access your Container Apps in the UI. Click Create and fill in the “Basics” like this:

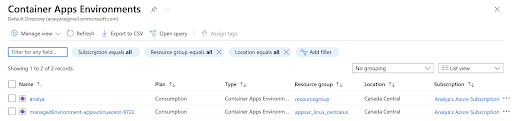
**If this is the first time creating an Azure Container App, please ensure an environment is created when the App is created. A Container Apps environment is crucial as it creates a secure boundary around various container apps that exist on the same virtual network. To check on your Container Apps environments, they can be accessed under “Container Apps Environments” in your Azure portal.

As we can see, the environment we chose from above is available under our Container Apps Environments tab.
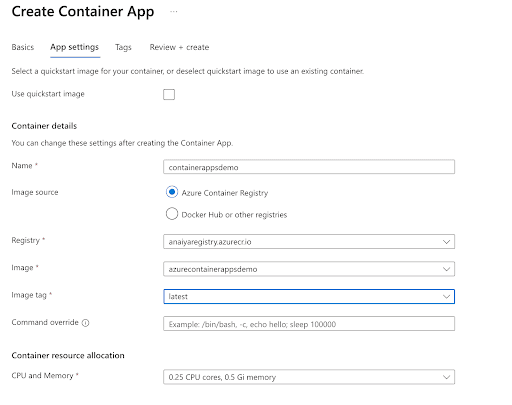
Please ensure your Region and Resource Group are identical to the options picked while creating your Registry in a previous step. Once you’re finished putting in the “Basics,” click App Settings and uncheck “Use quickstart image.” Under “Image Source,” click on Azure Container Registry and put in your image information.

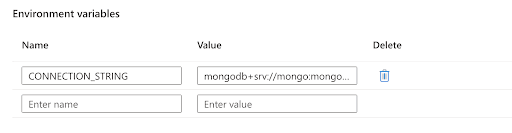
At the bottom, enter your Environment Variable (your connection string. It’s located in both Atlas and your .env file, if copying over from the previous demo):

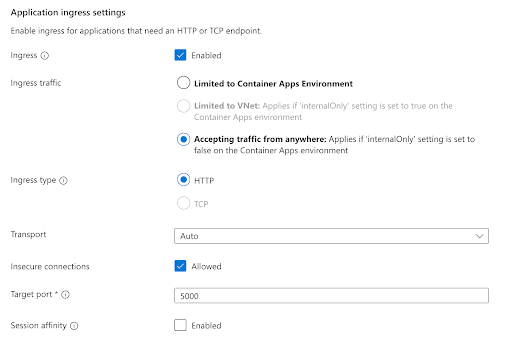
Under that, hit “Enabled” for ingress and fill in the rest like this:

When done, hit Review and Create at the very bottom of the screen.
You’ll see this page when your deployment is successful. Hit Go to Resource.
Click on the “Application URL” on the right-hand side.

You’ll be taken to your app.
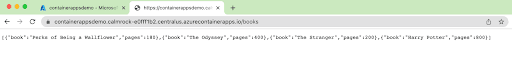
If we change the URL to incorporate our ‘/books’ route, we will see all the books from our Atlas database!

Our Flask and MongoDB Atlas application has been successfully containerized and hosted on Azure Container Apps! Throughout this article, we’ve gone over how to create a Dockerfile and an Azure Container Registry, along with how to create and host our application on Azure Container Apps.