To understand the meaning of a tech stack, let's discuss the intent behind creating a web application.
The application you build should be fast and provide an interactive browsing experience to users. If users seek more information, the application must be able to quickly fetch and organize the information in an easy-to-view manner.
Further, as your application grows in popularity, it should scale well without adding any performance overhead to the application ecosystem.
For this to happen, you must have the right technologies and infrastructure that:
- Are cost-effective.
- Give a seamless front-end experience to users.
- Provide application developers with a fast and smooth development experience.
- Scale up and out when required.
The set of technologies that you choose to use to build an end-to-end web app, mobile application, IoT, or similar application forms the tech stack. The MEAN stack is a trending technology stack example.
Table of contents
What is a tech stack?
A stack is an arrangement of “things” kept in order one over the other. Tech stacks are sets of technologies that are stacked together to build any application. Popularly known as a technology infrastructure or solutions stack, tech stacks have become essential for building web applications that are easy to maintain and scalable.
Tech stacks determine the type of applications you can build, the level of customizations you can perform, and the resources you need to develop your application.
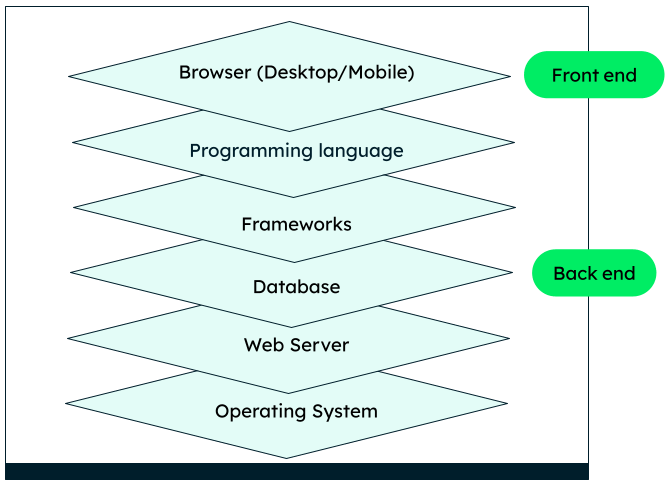
For example, a web tech stack typically looks something like this:

Example tech stack for a web application
Most tech stacks are a combination of front-end and back-end technologies like JavaScript (user interface), Python (programming language), MongoDB (database), and Apache (server).
What is a modern tech stack?
Modern tech stacks have many more components because of the increase in the number of devices from which users can access applications and the huge volumes of events and data processing.
They might include tools for containerization, performance monitoring, business intelligence, event processing, data lakes, cloud services, microservices, and analytics. You should choose the tech stacks you want to use based on your project needs and other factors, which we will discuss later in this article.
What is an example of a tech stack?
One of the most popular and easiest examples of a technology stack is the MEAN stack. MEAN stands for MongoDB-Express-Angular-Node.js. You can replace Angular and use React, as in the MERN stack, since React is becoming equally popular, especially for single-page web applications.

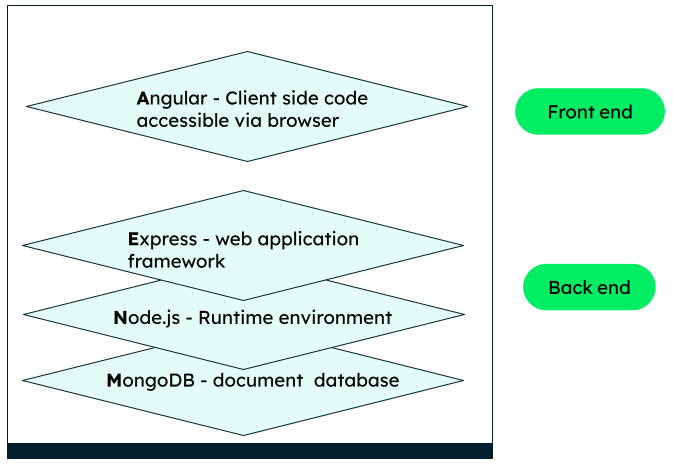
MEAN stack components
In the above diagram, Node.js is the runtime for the web applications, Angular provides the user interface, Express is a web framework built over Node.js, and MongoDB is the data platform or data stack that has the ability to transform data into a more usable form.
The MEAN and MERN stacks are trending tech stacks for web development. Many full-stack developers find these tech stacks easy to learn and implement because of the common technology used throughout the stack: JavaScript. You can learn more about the MEAN stack in our detailed tutorial.
Another popular tech stack example is the LAMP, which stands for Linux, Apache, MySQL, and PHP.
In general, a tech stack can be a front-end tech stack, back-end tech stack, or a mix of both — i.e., a full stack.
Frontend tech stack
For most of the web applications, the choice of frontend tech stack remains similar. Modern web applications are based on HTML, CSS, JavaScript, TypeScript, or frameworks based on JS, like React, Vue, and Express.
HTML
HTML (Hypertext Markup Language) defines the basic layout and structure of your pages. For example, the sections, bulleted points, and tables are created using HTML tags.
CSS
All the styling that's applied to the web pages comes from CSS — for example, the green theme of the MongoDB pages.
JavaScript
The dynamic elements of the page come from the JavaScript code written by developers. For example, what happens when you hover your mouse over an image, or when you click on a submit, like, or comment button is decided by JavaScript events in the code.
There are many other frameworks and libraries — like Bootstrap, Vue, React, Angular, and jQuery — that are built on JavaScript and provide additional functionalities and common use cases, making a developer's life much easier.
Backend tech stack
The backend tech stack (or server-side tech stack) consists of many components, like the database, server, framework, and operating system. You have to choose the server-side frameworks and tools carefully, because some technologies are lightweight, fast, and suitable for basic purposes, whereas some are loaded with features that only a complex application might need.
Full stack tech stack
This is the most common type of stack used in desktop web apps. It consists of both frontend and backend technologies — for example, Angular for the UI, a framework like Django for the application logic, and a database like MongoDB for managing data.
Tech stack components explained
Let’s now take a look at the main components of a technology stack.
User interface
You can use markup like HTML and CSS stylesheets, or frameworks like Bootstrap or Tailwind, depending on the styling needs of the project.
Programming languages
Programming languages take care of the important business logic that your applications need. Some top programming languages are JavaScript, TypeScript, Java, Python, Ruby, Scala, PHP, and C#.
Frameworks
Frameworks provide a structure to the application and have common utilities so that you don't have to write every piece of logic from scratch. Some popular web frameworks are Express, Spring, Django, Laravel, Rails, and .NET.
Runtime environment
The runtime environment is the software in which an application is run. Runtime provides cross-platform compatibility. Java Runtime Environment (JRE), Node.js, and Common Language Runtime (CLR) are examples of runtime environments in tech stacks.
Servers
A web server takes in requests (http) from the client (for example, browser), passes it on to the database for the requested information, and handles the response. Apache HTTP and Nginx are commonly used robust web servers.
Databases
Databases are an integral part of a tech stack. Whether your application is simple or has many workflows, you need a place to store all your information. Some popular databases are MongoDB and MySQL. Modern data platforms like MongoDB further enhance the functionality of a database by providing intelligent querying, aggregation, and transformation features, in addition to data storage and retrieval.
There are many other components — like APIs, analytics tools, BI tools, cloud services, and microservices — that can enhance the functions of an application.
Advantages of the right tech stack
So, why do you even need a tech stack?
Firstly, you are more likely to build an application that can be used by a large number of people. If you choose frameworks and databases that scale well, during the planning phase itself, you will be saved from the horizontal and vertical scaling issues as your user base grows.
Also, a proper technology stack will help speed up the development process as you can hire full-stack developers or experts in individual technologies. You can also pick a specific tech stack to leverage your current team's expertise.
Additionally, it becomes easier for developers to communicate about the functioning of the application.
Planning a technology stack ahead means you will already know the resources, infrastructure, automation, hardware, and other project requirements, thus saving both cost and time.
Lastly, since you know the objective and size of the project/web app you are going to build, you can decide on the complexity of the stack, refrain from using technologies and operations that are really not required for your project, and avoid bulky resources.
How to choose/build a tech stack
How can you choose the right tech stack for your application?
There is no one right tech stack. Different tech stacks offer their own unique benefits.
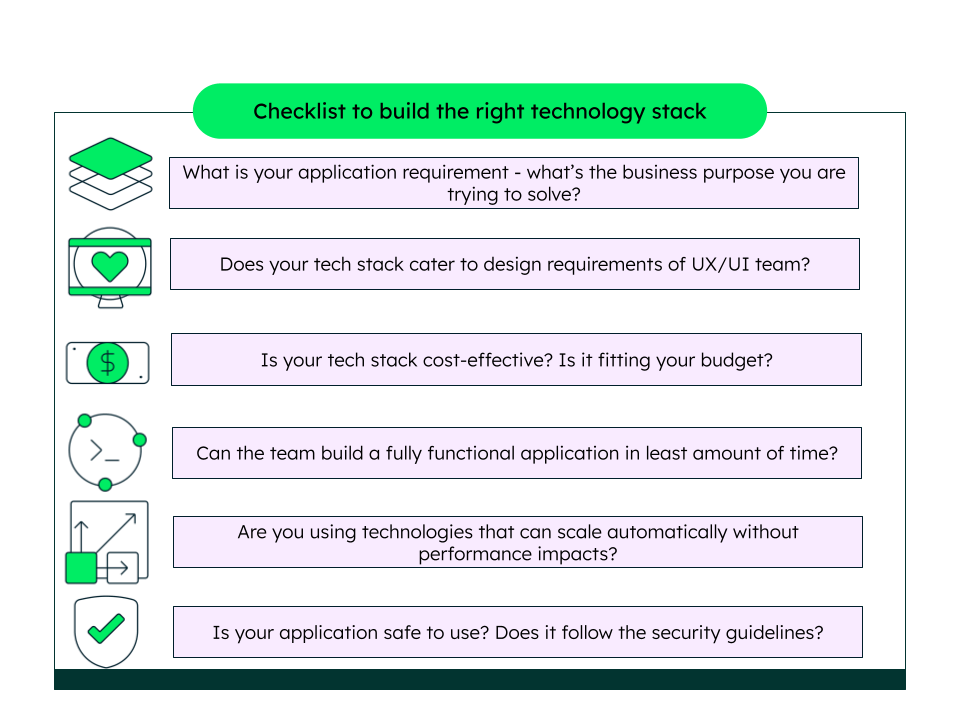
Building the right tech stack is individual to an application. Here are a few factors you should consider while choosing/building your technology stacks.

How to choose the right tech stack for your application
Purpose of the application
Ask yourself, “What do you want your web application to do?” Is it going to interact with a lot of other systems or need frequent database interactions? Is it a page that displays a lot of static organized content and so on?
Answering these questions can help determine what technology stacks should look like.
If your application is a single-page application, you can go for easy and lightweight technologies like React, whereas if you have a whole lot of functionalities across various web pages, you need more sophisticated tools and frameworks for different workflows and integration between various systems.
It is also wise to choose technologies that support mobile development, as those are being widely adopted.
Design and user experience
A good user experience is the key to attracting more traffic. Choose the tools that will serve the purpose of your user interface in the most effective way and justify the expectations of the design team. If your website is content-driven, choose a technology that supports server-side rendering.
Time to production
Your goal is to put your application live as early as possible. Go for technologies that provide utilities and solutions for common use cases and functionalities. Further, if a technology has good community support, it is helpful to bring new functionalities faster, especially if you have few resources working on the project. Finally, go for technologies that developers can easily learn and test.
Cost
Using cloud technologies (like MongoDB Atlas or AWS) in your tech stack can help you reduce deployment and maintenance costs. Also, choose technologies that integrate well. If you go for more specialized or advanced technologies, you have to spend more on the developers' salary as well as maintaining the software needs.
Choosing technologies that are easy to learn, or that your team already knows, can speed up the development time and reduce overall project costs.
Scalability
In reality, scalability is difficult to achieve. Most of the time, it is the database system or the queries that are hard to scale and optimize. Modern NoSQL databases like MongoDB provide many scaling options, which makes them a good choice, especially for data-intensive applications.
Similarly, a good framework design (like the Model-View-Controller) helps write the code in the right way, making it easy to expand in the future.
Security
While no technology can guarantee 100% security, always go with technologies that follow a set of best practices to ensure maximum security of data and transactions and minimize vulnerabilities.
Some technologies used for building the front end and back end of an application are:
| Tech stack components | Technologies |
|---|---|
| Frontend UI | JavaScript, HTML, CSS |
| Frontend frameworks | Vue, React, Angular |
| Frontend styling | Bootstrap, Tailwind |
| Programming languages | Node, Java, Python, PHP |
| Web application frameworks | Spring, Django |
| Database | NoSQL - MongoDB, CouchDB SQL - Oracle, MySQL |
| Event and messaging | Kafka |
| Infrastructure (Cloud) | Azure, AWS, Google Cloud |
| Virtualization | Kubernetes, Docker |
| Mobile applications | Android: Java, iOS: Swift |
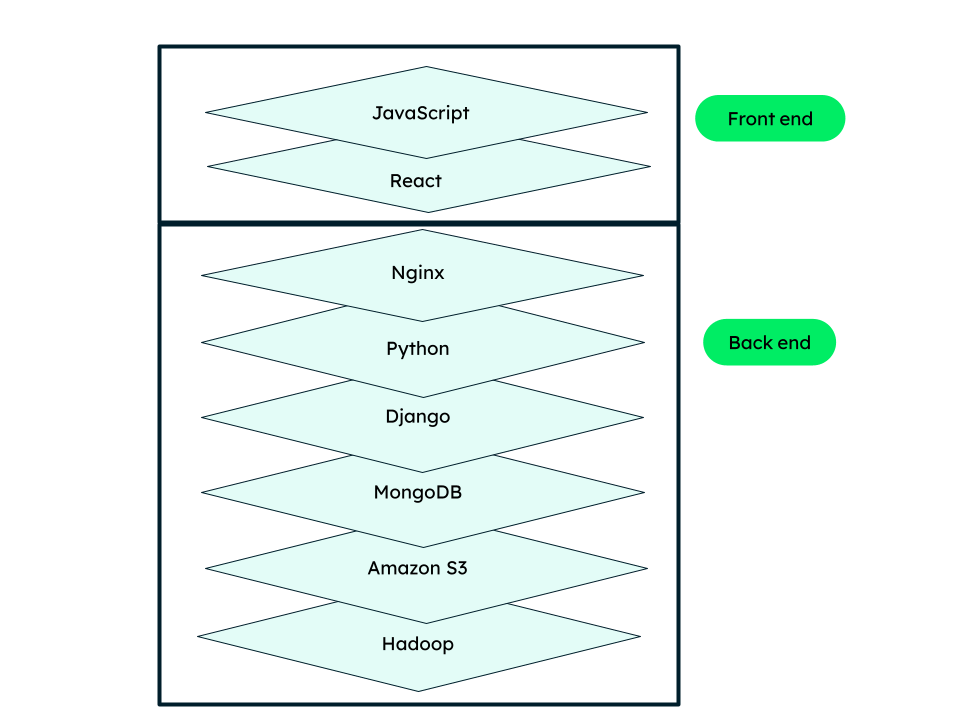
For example, you can build a custom tech stack base like below for an application that has many user interactions, database interactions, and a global presence:

Custom tech-stack
Note that you can use any combination of technologies, as long as they are compatible and meet your project and budget requirements.
Next steps
Now that you know why tech stacks are essential and how you can come up with the right technology stack for your development environment, it's time for you to start using one! You could start with a MEAN stack or MERN stack. These are simple to learn and build, yet powerful enough to create scalable and robust web apps that can be made production-ready with the least amount of coding effort.
FAQs
What are the different tech stacks?
MEAN stack: MongoDB, Express, Angular, and Node.js.
MERN stack: MongoDB, Express, React, and Node.js.
MEVN stack: MongoDB, Express, Vue, and Node.js.
LAMP: Linux, Apache, MySQL, and PHP.
How do I go about choosing the right tech stack?
There are several factors that you should consider while choosing a tech stack — for example, the size of the application, cost, time to production, scalability, user experience, and security.
What is a tech stack example?
Why is it called a tech stack?
A stack is a data structure in which objects are placed one over the other. By using a set of technologies, developers get the benefit of added functionalities on top of one technology, each contributing to the workflow. All the technologies can be bundled together, forming a stack, to build an end-to-end application.
For example, a combination of MongoDB, Express, Angular, and Node can be used to create end-to-end web apps, thus forming a technology stack.
What does a technology stack look like?
A tech stack consists of various frontend and backend technologies. It can be as simple as a JavaScript-based UI, a programming language to code the application logic, and a database to store and retrieve information.
On the other hand, it can be more complex, with multiple workflows, event processing, and data analytics, requiring many technologies to be added to the tech stack.