软件开发是一个快速发展且令人兴奋的领域,它反映了软件在当今世界中的核心地位。从智能手机到组织生产力再到 AI 应用程序,风险投资家 Marc Andreessen 于 2011 年提出的著名论断依然适用:“软件正在吞噬全世界。”因此,“全栈”一词近年来在技术圈中获得了广泛关注。那么,究竟什么是全栈开发,成为全栈开发者又意味着什么呢?

什么是全栈开发?
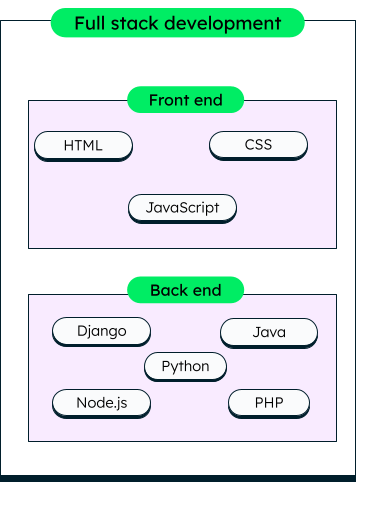
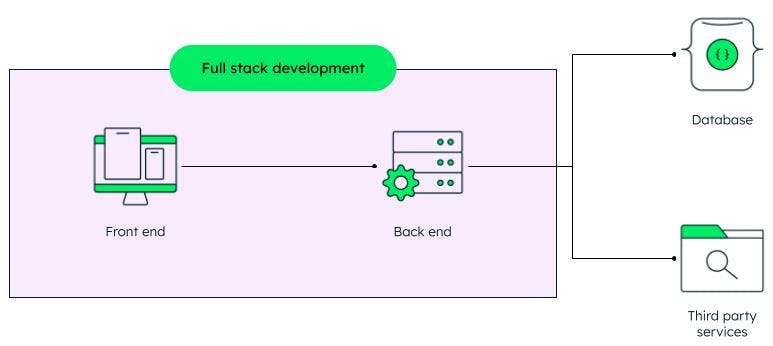
全栈开发涵盖应用程序软件开发的整个过程,其中包括前端与后端开发。前端由用户界面(或 UI)组成,后端则负责处理在后台运行的业务逻辑和应用程序工作流。全栈开发者具备在整个技术堆栈中工作所需的技能和知识,以便实现无缝的用户体验并开发强大的后端。
前端:构建引人入胜的用户界面
前端是 Web 应用程序的门面,同时也是用户直接与之交互的部分。全栈 Web 开发者对前端技术有着深入的了解,而此类技术则包括 HTML、CSS 和 JavaScript。他们利用这些基础语言来构建、设计和增强网页的视觉吸引力。
同时,全栈开发者也会紧跟不断变化的前端领域,以便持续探索并掌握最新的技术和框架。无论是利用 React 的强大功能来构建动态与交互式的用户界面,利用 Angular 的强大功能来开发复杂的 Web 应用程序,还是利用 Vue.js 的简便性和灵活性,全栈 Web 开发者都精通各类工具。
全栈开发者深知创建能无缝适应各种设备和屏幕尺寸的响应式设计的重要性。他们使用 CSS 框架(如 Bootstrap 或 Foundation)来简化开发流程,并确保在不同平台上提供一致且具有视觉吸引力的用户界面。凭借其在前端优化技术方面的专业知识,全栈 Web 开发者致力于提供可快速加载且性能出众的 Web 体验。
但是,前端开发不仅仅是为了让界面看起来美观。全栈开发者还需关注可用性和可访问性,从而确保用户界面直观、易于导航,且对包括残疾人士在内的所有用户均适用。此外,大多数全栈开发者都精通如何将前端与后端 API 和服务相集成。他们利用现代浏览器内置的 JavaScript 功能来与服务器端组件进行无缝通信、检索和操作数据,并实时更新用户界面。此外,他们还利用主流 JavaScript 库和框架(如 React、Angular 或 Vue.js)来构建动态的交互式用户界面。如此一来,他们便可创建数据驱动式 Web 应用程序,从而提供流畅的交互式用户体验。
后端:为应用程序的核心提供动力
在后台,后端便是实现奇迹的所在。
全栈开发者精通 Python、Ruby、PHP 和 JavaScript 等服务器端语言,以便能构建强大且可扩展的后端系统。后端开发者在设计和实施应用程序的核心功能、开展数据管理以及确保与 MySQL、MongoDB 或 PostgreSQL 等数据库的顺利集成方面发挥着关键作用。此外,他们还具备编写干净、高效且易于维护的代码所需的技能,而这些代码可助力实现应用程序的后端逻辑。无论是 Python 的简易性和多功能性、Ruby 的优雅性和可读性、PHP 的广泛应用,还是 Node.js 的事件驱动式架构,全栈开发者都精通多种编程语言,且能为当前项目选择最佳的编程语言。
后端开发 — 不仅仅是编写代码
后端开发不仅仅涉及编写代码。全栈开发者对服务器架构和 API 开发有着敏锐的理解。他们负责设计并实施 RESTful API,以便在应用程序前端与后端组件之间实现无缝通信。通过创建结构良好且有文档记录的 API,它们可促进轻松集成,并确保前端开发者能与后端服务高效交互。
高效的数据管理 — 一项关键技能
高效的数据管理是后端开发的另一关键领域。全栈开发者精通数据库操作,无论是 MySQL 和 PostgreSQL 等关系型数据库,还是 MongoDB 等 NoSQL 数据库。他们负责设计数据库架构、优化查询,并确保数据的完整性和安全性。他们还负责实施缓存机制和性能优化技术,以增强后端系统的速度和可扩展性。由于全栈开发者需同时负责应用程序的前端与后端组件,因此他们可确保用户界面与底层后端逻辑之间的无缝集成。他们会定义和明确数据架构,并在前端与后端之间建立通信协议。凭借此整体方法,他们便可快速识别和排除开发流程中出现的任何问题。
全栈开发者:一个越发重要的角色
随着 Web 应用程序复杂性的上升,后端开发者的角色会变得越发重要。在各行各业中,能胜任整个堆栈的杰出全栈开发者总会受到各大公司的高度追捧。他们对整个 Web 开发堆栈(从前端到后端)有着全面的了解,并能推动开发出强大、可扩展且高效的应用程序。

端到端工作流中的全栈开发
为展示全栈开发的强大功能和多样性,我们将通过一个典型的端到端工作流来构建 Web 应用程序。
规划和设计
首先,全栈开发者需收集需求并了解项目范围。他们需与利益相关者开展合作,以便定义所需的功能和技术规格。
前端开发
设计完成后,全栈开发者会将注意力转向前端。他们首先会设置项目结构并选择合适的技术,例如 HTML、CSS 和 JavaScript 框架(如 React 或 Angular)。他们会实现用户界面,并确保其响应能力、可访问性以及与设计指导方针的遵从性。开发者会创建可重用的组件、处理用户交互,并与后端 API 相集成以动态获取和显示数据。
后端开发
当前端逐渐成型时,全栈开发者会同时构建并集成后端。他们会选择 Node.js、Python 或 Ruby 一类的服务器端语言,并搭建必要的开发环境。他们需设计数据库架构,以便选择合适的数据库管理系统(如 MySQL、PostgreSQL 或 MongoDB)。
全栈 Web 开发者需实现服务器端逻辑、创建 RESTful API,并处理数据的检索、操作和存储。他们需确保后端系统的安全性和可扩展性,以便实施身份验证、授权与数据验证机制。
测试和集成
在进入实施与生产环节之前,全栈开发者会制定一个全面的测试计划。他们会定义单元测试、集成测试和端到端测试,以便解决所需的功能与应用的边缘情况。通过提前编写测试,他们可为所需功能设定明确的目标和要求。
一旦前端与后端组件就位,全栈开发者便会专注于对其进行无缝集成。他们会在客户端与服务器端之间建立通信,从而确保实现流畅的数据流和错误处理。同时,开发者会在各种相关设备、浏览器和场景中开展全面测试,以识别并修复发现的所有错误或性能问题。通过贯彻在项目开始时编写测试等最佳实践,全栈开发者可确保应用程序的可靠性、可维护性,并确保其符合所需的规范。
部署和维护
一旦 Web 应用程序已彻底完成开发和测试,全栈开发者便会准备对其进行部署。为此,他们需配置必要的服务器环境,设置持续集成和持续部署 (CI/CD) 管道,并确保该应用程序已针对生产环境进行优化。他们还需处理各种任务,包括数据库迁移、服务器预配以及进行扩展以适应用户流量。
部署后,开发者会监控应用程序的性能、解决出现的所有问题,并提供持续的维护和更新。
在整个这一端到端工作流中,全栈开发者展示了其在多种技术和领域中的多才多艺和专业知识。他们会无缝切换前端与后端任务,从而确保开发流程的连贯性和高效性。而凭借其可应对整个技术栈的能力,他们便能做出明智的决策、优化性能并交付高质量的 Web 应用程序。什么是全栈开发者,他们的具体工作又有哪些?
全栈开发者的优势
招募全栈开发者进行 Web 应用程序开发具有众多优势,其中包括:
- 完整的所有权和全面的项目洞察。
- 节省时间和成本/提升工作效率。
- 更快的错误修复和故障排除。
- 无缝的知识传递和协作。
- 最佳的工作分工和资源分配。
完整的所有权和全面的项目洞察
从前端到后端,全栈开发者对整个 Web 应用程序有着全面的了解。凭借此全面知识,他们可完全掌控项目,从而做出明智的决策,并确保开发流程的连贯性。他们可预测潜在的挑战、优化性能,并在该应用程序的不同组件之间创建无缝集成。
节省时间和成本/提高工作效率
招募全栈开发者可大幅减少项目时间和成本,同时提高工作效率。与其让单独的团队进行前端与后端的开发,不如让全栈开发者同时处理这两个方面。此举可消除不同团队之间进行广泛沟通和协调的必要性,从而简化开发流程。
全栈开发者可高效地工作,以便利用其丰富的技能集来同时处理多项任务。
更快的错误修复和故障排除
当 Web 应用程序出现问题或错误时,全栈开发者可能极具价值。凭借其对整个系统的了解,他们能快速识别问题的根本原因,而无论此问题是存在于前端、后端还是两者之间的集成环节。他们能高效地浏览整个代码库、准确定位问题,并迅速实施修复。
最佳的工作分工和资源分配
在团队配备全栈开发者的情况下,项目经理可实现更佳的工作分工以及最佳的资源分配。全栈开发者可根据项目需求和优先事项在前端与后端任务之间灵活切换,从而实现高效的资源利用、防止出现瓶颈,并确保工作量的均衡分配。项目经理可战略性地分配各项任务,从而利用全栈开发者的多才多艺来应对项目的关键领域,并保持开发工作的稳步推进。
在当今由软件驱动的世界中,全栈开发者极具价值
全栈开发者的优势不仅局限于技术专业知识。他们还可带来整体视角、高效的解决问题技能,以及全程推动项目的能力。全栈开发者的多才多艺和全面知识使得他们在当今快速发展的 Web 开发领域中成为一项宝贵的资产。
全栈开发者通常使用 MongoDB 作为其核心数据库,因为最流行的两大技术栈(即 MEAN 堆栈和 MERN 堆栈)均使用该数据库。开发者可享受 MongoDB 的众多优势,其中包括灵活的架构、可扩展性以及适用于任意项目规模的高可用性。
常见问题解答
全栈开发的含义是什么?
全栈开发是指 Web 应用程序的端到端开发,其中涵盖前端(用户界面)和后端(服务器端逻辑和数据库集成)。
全栈开发是一项技能吗?
是的,全栈开发是一项技能。它涉及精通多种技术,并具备从事 Web 应用程序的前端与后端开发的工作能力。
软件工程师是否等同于全栈开发者?
这两个角色虽互有重叠,但软件工程师通常专注于软件系统的整体设计和架构,而全栈开发者则专注于从前端到后端开发完整的 Web 应用程序。
什么是 Python 全栈?
什么是 JavaScript 全栈?
哪种语言最适合全栈开发者?
浏览更多文章: