Hi!
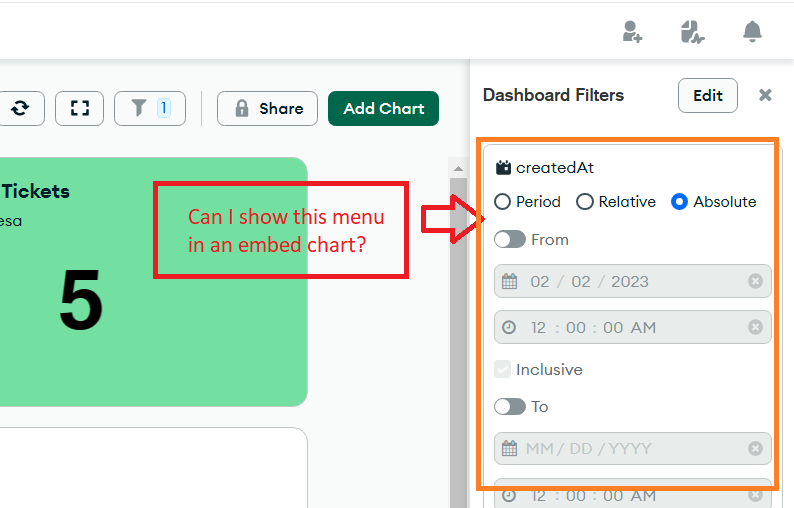
Is there a way to show the menu filter to the user in an embedded dashboard (or chart) ?
I know code (“chart.setFilter”) is one option. But, I mean, can the user see the menu that I can see in Atlas charts? In that way, they update filters and see the result in real time.
Thanks in advance.
@Orlando_Herrera This question was probably missed earlier. We don’t support the UI(shown in the pic) in embedded charts or dashboards. But this can be easily built using our easy-to-use chart and dashboard filtering logic in the backend and your own UI in the front end.
Hi @Avinash_Prasad . Thank you for your answer.
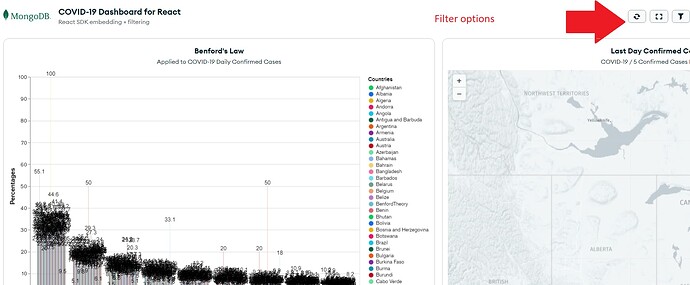
I see this post in mongodb charts: COVID-19 Dashboard for React
What are the steps to do something like this? (I mean, show the options like: show filters, get data, etc)
is it an “iFrame” ?