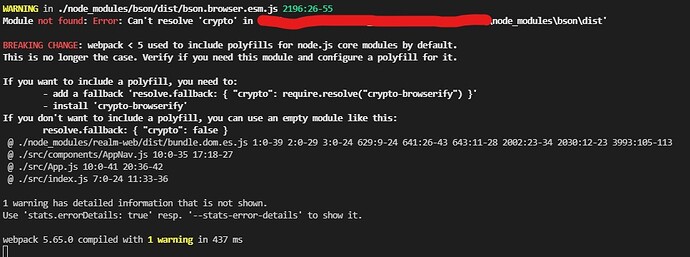
I’m using realm-web on my react app to build a simple task reminder app. But, when I start/build the app it is giving me a warning which says, can’t resolve ‘crypto’ in node_modules/bson/dist react. I’m attaching a screen snip for more info. The app is running fine but I’m having a problem when I deploy the app to Netlify. I have to configure the deploy settings to ignore warnings for now. I just want to know if it is possible not to get this warning in the first place and how to do it? Thanks in advance.
Hi @Subhash_Malireddy, I had the same issue and Iwas able to fix it.
Intro:
I was using realm-web 1.6, I updated to 1.7 and the issue still appearing.
I basically did what the error message suggest, it doesn’t specify the file that you have to modify but looking around I’ve figured out that you need to add this line:
fallback: { "crypto": require.resolve("crypto-browserify") },
Into the file ./node_modules/react-scripts/config/webpack.config.js (line 304 to be precise in the react-scripts v5.0.0) so it looks something like this:
...
module.exports = function (webpackEnv) {
...
return {
...
resolve: {
fallback: { "crypto": require.resolve("crypto-browserify") }
...
}
}
}
}
...
You also need to install the required modules:
npm install crypto-browserify
npm install stream
After this it built without warnings in my computer. 
Make it work in Netlify:
To make it work in Netlify I made a little bash script that edit the file and run it as a prebuild script.
- Created the bash script
./fix_crypto_dependency.sh
#!/bin/bash
webpack_config="./node_modules/react-scripts/config/webpack.config.js"
webpack_config_backup="./node_modules/react-scripts/config/webpack.config.js.bckp"
line_number=304
line_to_add='fallback: { "crypto": require.resolve("crypto-browserify") }, // Patch realm-web crypto dependency'
echo "Fixing realm-web crypto dependency..."
if grep -q "$line_to_add" $webpack_config
then
echo "Crypto fallback already added into the file $webpack_config"
else
echo "Adding Crypto fallback into the file $webpack_config"
cp $webpack_config $webpack_config_backup
# The '\' character are for adding the indentation in the new line:
sed -i "$line_number i \ \ \ \ \ \ $line_to_add" $webpack_config
fi
echo "Done! realm-web crypto dependency fixed. You can now run 'npm run build' without warnings :)"
- Configure the script to be run before build in the
package.jsonfile, mine looks something like this:
...
"scripts": {
"start": "react-scripts start",
"prebuild": "chmod +x ./fix_crypto_dependency.sh; ./fix_crypto_dependency.sh",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
...
I hope it help you solve the issue.
Cheers!
Thanks for this fix Emiliano_Tortorella
Thanks very much! I’ve been procrastinating to fix this problem for a few weeks now and it’s now fixed thanks to your solution!
please have not been able to resolve this issue. please I need a guide, the line in mine is different from the one you referenced
Hi @ayomide_wilfred, that’s exactly the issue, the line I’m referencing is what you need to put to make it work, is not existing by default.
As you can see from previous comments it worked for other people so the options are:
- That you are not following the steps correctly.
- Your situation might be different and you need to figure out what’s exactly different with your set-up.
If you follow the steps I’ve posted it should fix your problem. If it doesn’t, you need to provide more information to get help, like what version are you using, what error you get, etc.
Cheers!
This topic was automatically closed 5 days after the last reply. New replies are no longer allowed.