I have successfully login and do some crud operation in realm. Now I have login screen and the user enter email and password, the login is successfully but how to render MainNavigator component, I have already built my app other API and I am useing Redux libraries, but now I am testing realm login so how to re-render the component when I login with realm.
Note is when I first login with realm it required user in realm config but got undefined MainNavigator,
but when I closed the app the app get render and I successfully go the dashbaord. So how to re-render the MainNavigator, I tried redux but still not getting the result.
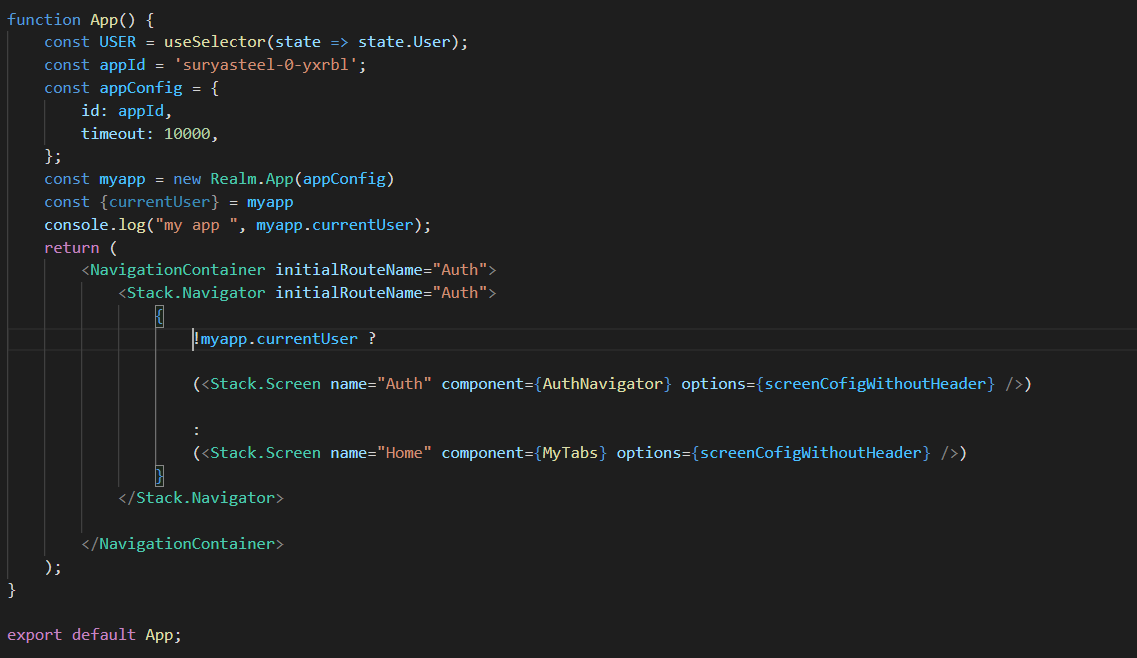
You can the MainNavigtore code below
const appId = ‘MyApp Id’;
const appConfig = {
id: appId,
timeout: 10000,
};
const myapp = new Realm.App(appConfig)
const {currentUser} = myapp
console.log("my app ", myapp.currentUser);
return (
<NavigationContainer initialRouteName="Auth">
<Stack.Navigator initialRouteName="Auth">
{
Object.keys(USER.user).length == 0 || !myapp.currentUser ?
(<Stack.Screen name="Auth" component={AuthNavigator} options={screenCofigWithoutHeader} />)
:
(<Stack.Screen name="Home" component={MyTabs} options={screenCofigWithoutHeader} />)
}
</Stack.Navigator>
</NavigationContainer>
);