Hello, I was in the same boat as you and here are the steps I did to add email confirmation to my application. I am going to assume you have some knowledge with the MongoDB Realm website.
Steps
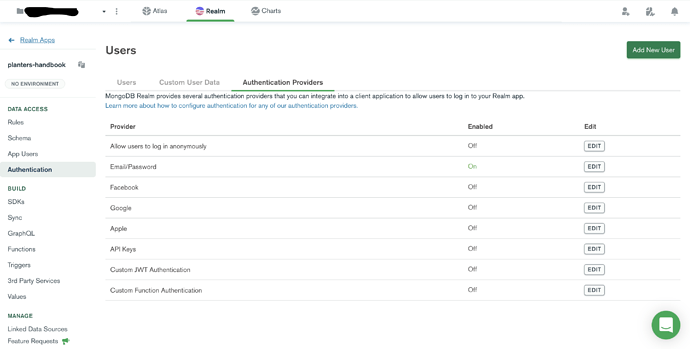
Turn On Email/Password Authentication Provider
Click on the “Email/Password” provider.
Ensure it is ON.
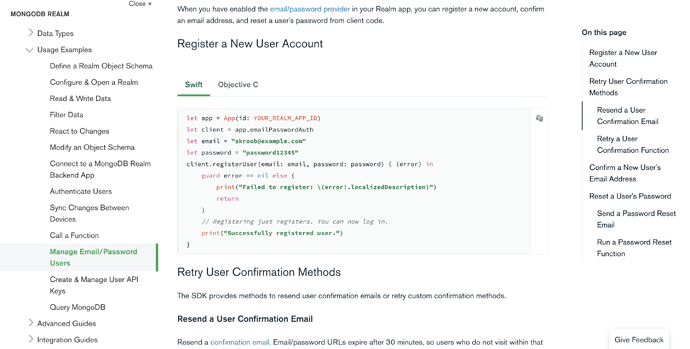
Add Registration Code To Application
Insert this code where you make the user sign up.
Create Confirmation Script
This is the super simple code that confirms your user when clicks on the “confirm email” link that they get in their confirmation email.
<html>
<head>
<script src="https://unpkg.com/realm-web@1.2.0/dist/bundle.iife.js"></script>
<script>
const APP_ID = "< YOUR APP_ID >";
const app = new Realm.App({ id: APP_ID});
//Grab Tokens
const params = new URLSearchParams(window.location.search);
const token = params.get('token');
const tokenId = params.get('tokenId');
//Confirm client
app.emailPasswordAuth
.confirmUser(token, tokenId)
.then(() => displayResult('success'))
.catch(err => displayResult('error', err))
//Display Message depending on result
function displayResult(result, err) {
const message = document.getElementById("message");
if (result === "success") {
message.innerText = "Your E-mail address has been verified.\n\n You may close this page. Thank you.";
}
else if (result === "error") {
message.innerText = "Unable to register this user. Please try again to register." + err;
}
}
</script>
<title>E-mail Confirmation</title>
<style>
h1 {text-align: center;}
h3 {text-align: center;}
h5 {text-align: center; background-color: whitesmoke;}
p {text-align: center;}
div {text-align: center;}
</style>
</head>
<body>
<h1>My Apps Name</h1>
<h3>Thanks for choosing our app!</h1>
<h5 id = "message"></h5>
</body>
</html>
This line here “” allows us to use Realm as a global variable, and the rest is pretty self explanitory.
** Ensure to put your own APP_ID **
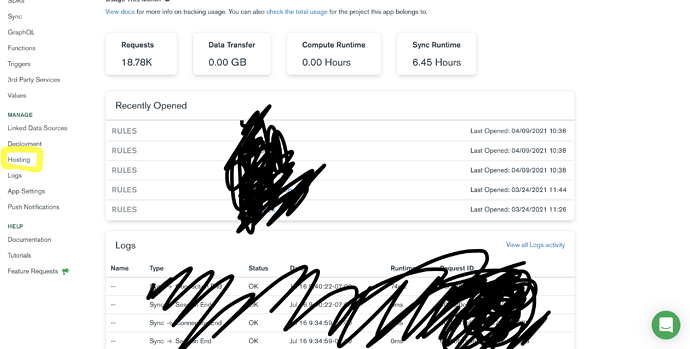
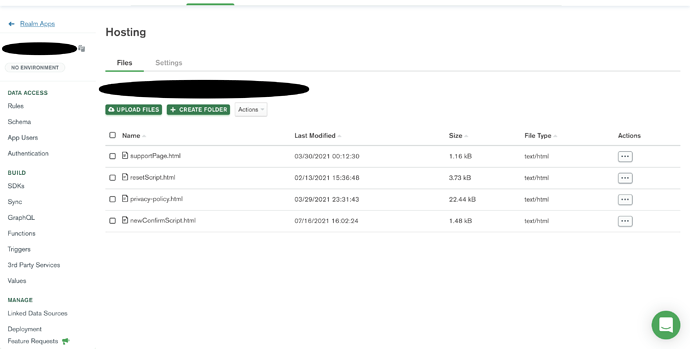
Hosting the script
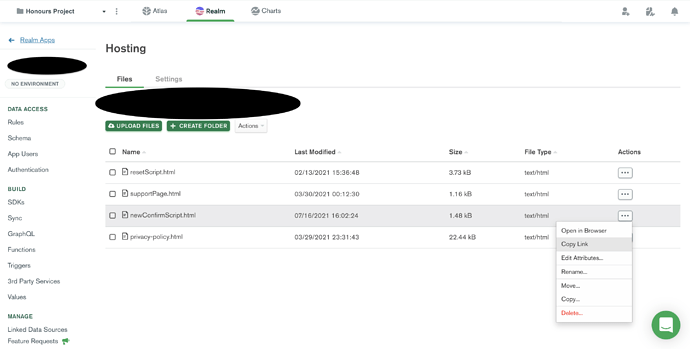
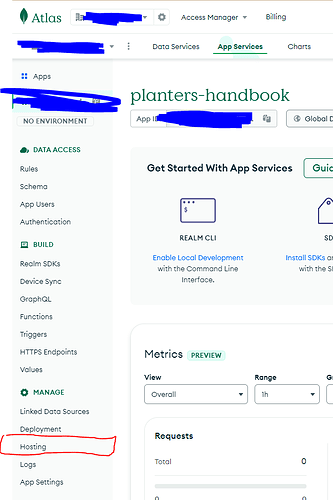
Now you have to host the script, this is super simple. Go to your Realm Apps home page and on the left hand side you should see a tab called “Hosting”, click on it.
Then put the code from the previous step into a file and upload that file by clicking “Upload Files”, and selecting that file.
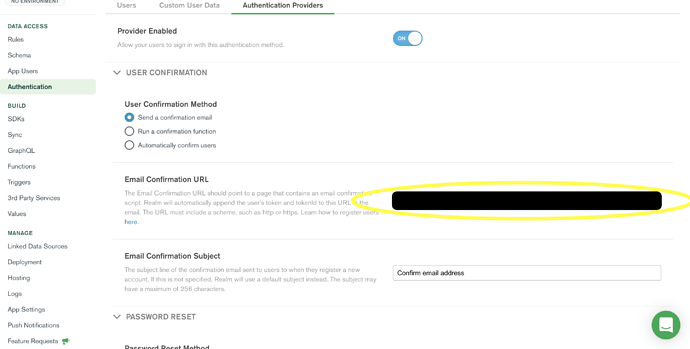
Enter Script URL into Email/Password Authentication Provider
This is the last step to this process, and the easiest, simple copy the link of the script,
and add it to the email.
Done!
Thats all you need to do to have email confirmation with your iOS application using MongoDB Realm and Swift. The process for password reseting is very identical as well.